讓程式碼變成美美的圖片的幾種工具
寫文章時常常需要貼出程式碼,下面是幾種可以幫我們把程式碼變成美美的圖片的幾種工具。
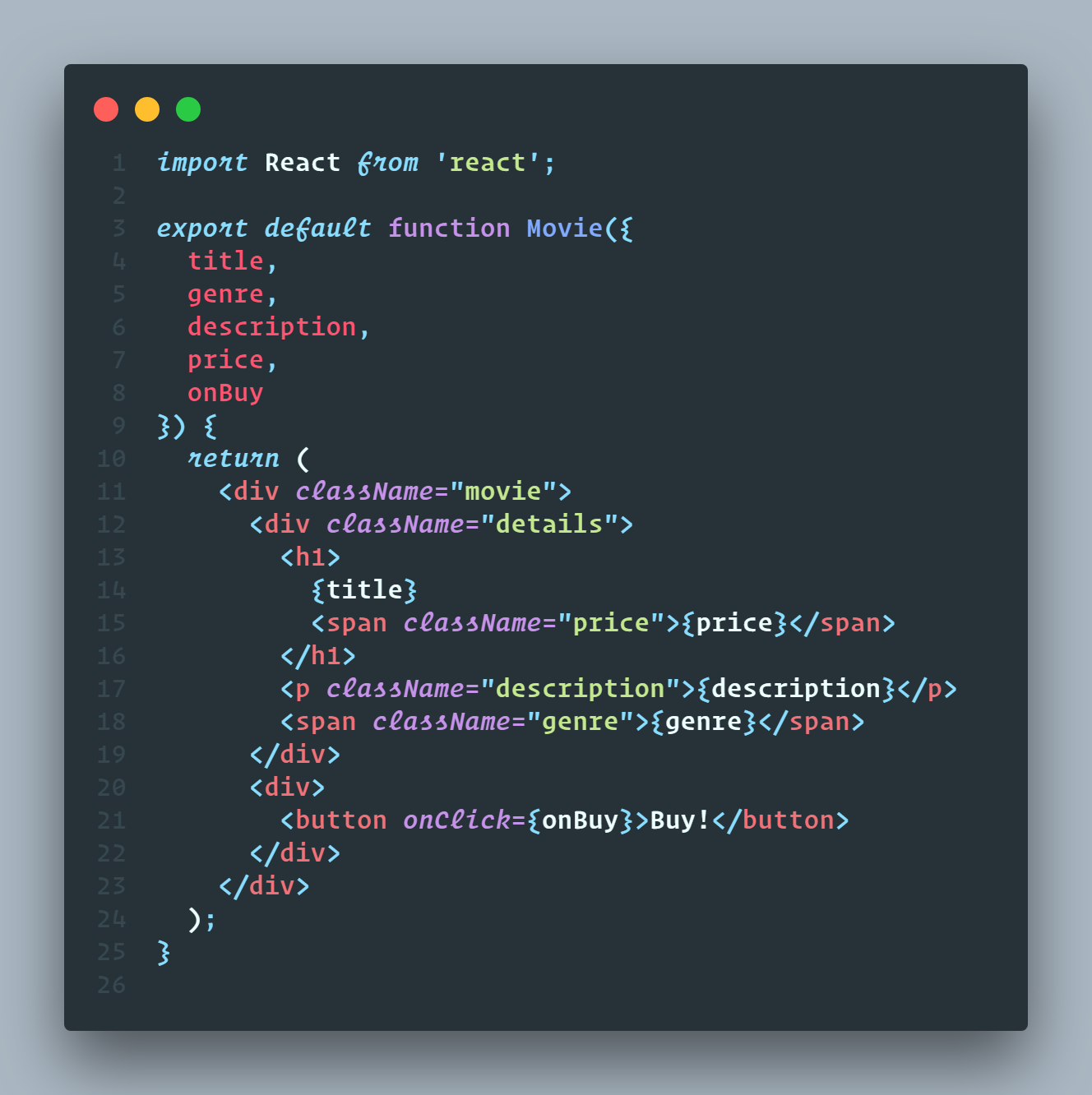
Carbon
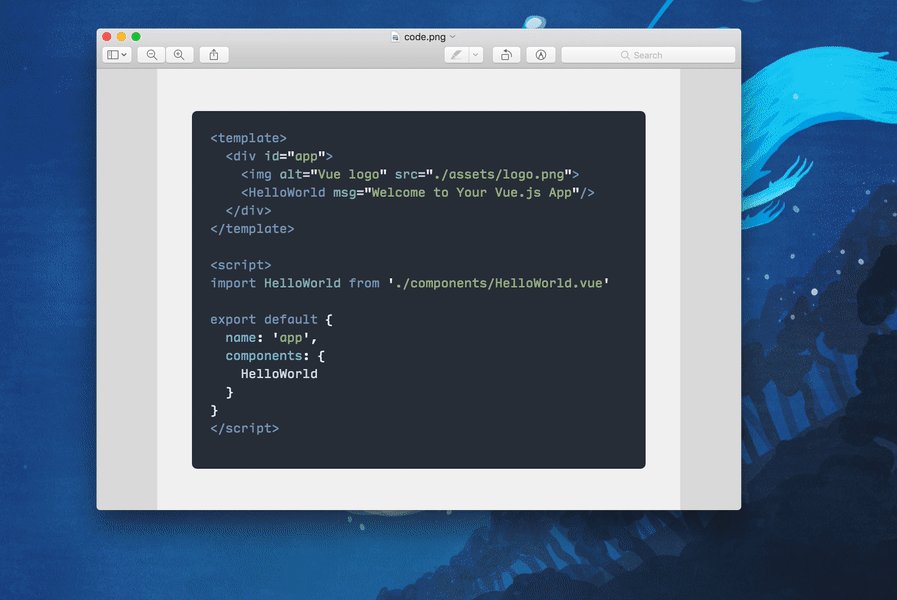
Carbon 應該是這個領域最知名的工具了!其它家的大多以 Carbon 有的功能為基礎。下面是 Carbon 的範例圖:
Codeimg.io
Codeimg.io 內建了各大平台的圖片尺寸,想把程式碼貼到 IG 當網美也是可以的。
在使用的過程中發現 Codeimg.io 有一些問題,手動調整畫布尺寸的功能似乎是壞掉的。
Silicon
命令列工具,充滿了硬派風格!
![]()
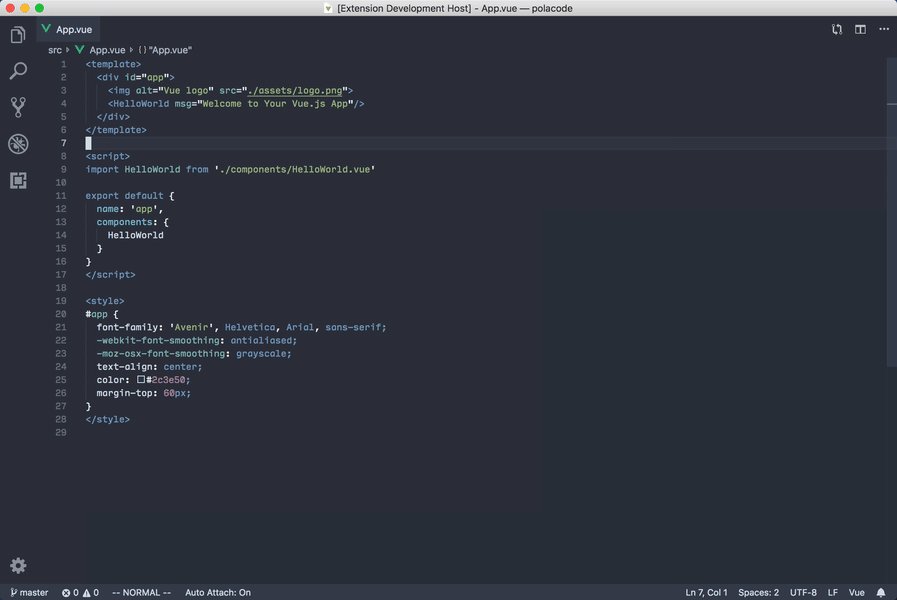
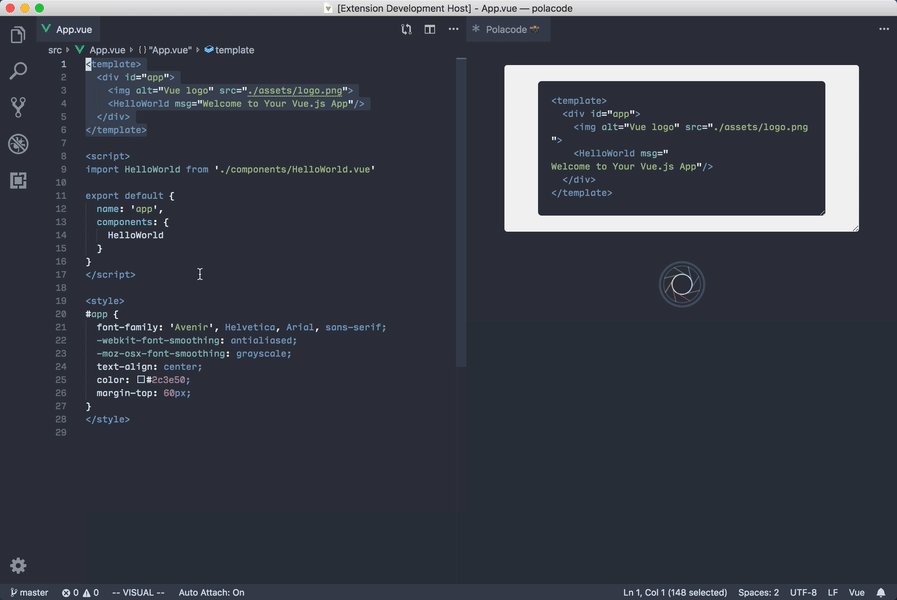
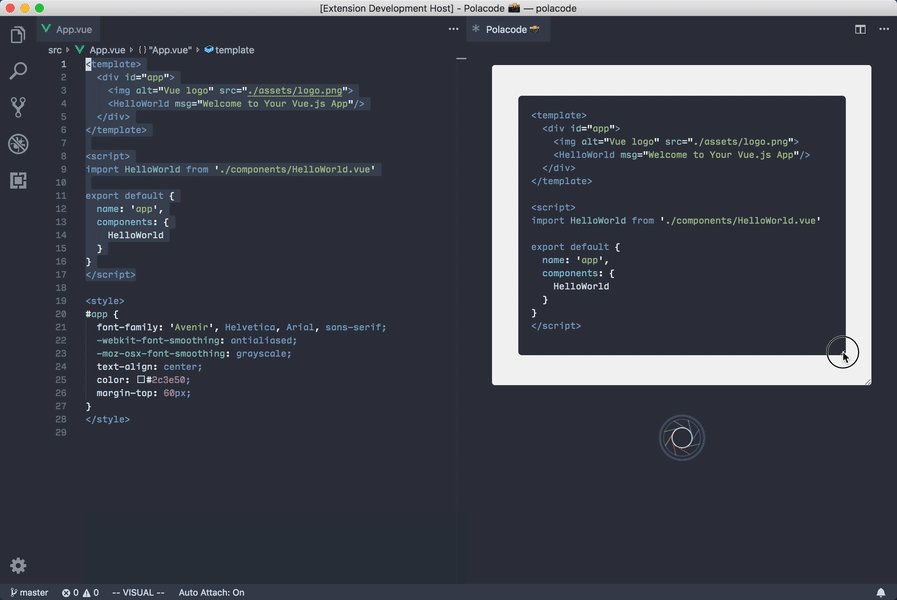
Polacode
Polacode 是 VSCode 的延伸模組,直接在 VSCode 裡面就可以直出圖片,相當方便。

Snippet Shot
比 Carbon 更精緻的圖片,背景可以用美美的漸層,不過畫布尺寸是用拉的,不能精準調整。
CodeSnap
CodeSnap 也是 VSCode 的延伸模組。