
pluggy - A minimalist production ready plugin system
幫自己的 Python 專案增加外掛機制的套件,源自 PyTest。
pluggy 可以幫現有的 Python 專案增添 hook 的機制,讓這個 Python 專案變成可擴展的架構,原本是 PyTest 這個測試框架內的外掛系統,後來釋出成更為通用的外掛套件,入門的教學可以參考下面的文件:

幫自己的 Python 專案增加外掛機制的套件,源自 PyTest。
pluggy 可以幫現有的 Python 專案增添 hook 的機制,讓這個 Python 專案變成可擴展的架構,原本是 PyTest 這個測試框架內的外掛系統,後來釋出成更為通用的外掛套件,入門的教學可以參考下面的文件:

LiveAgent 整合多管道的客戶訊息,讓客服人員可以統整管理及回覆。
像這樣整合多管道的客服系統,其實還是有所侷限,例如說台灣人最常用的 LINE,受限於 LINE 的政策,遲遲無法讓第三方服務做到讀取與回覆的功能,其實 LINE 可以考慮把這樣的 API 列為收費服務,並把發訊數量做一些管控,讓第三方服務有機會整合 LINE,也讓 LINE 的營收更多一些。

Node.js 與讀卡機通訊的範例,透過 Node.js 套件 node-psclite 實現,底層的通訊協定是走標準的 CCID、PC/SC 協議。

遊戲製作 app,免安裝,用它的 web app 就能開始製作遊戲,付費方案還能發佈到各大平台上。
自從 Flash 和 Shockwave 的時代結束後,網頁遊戲的開發環境就轉向 HTML 5 和 WebGL 的領域,Construct 3 則是專為遊戲製作開發的應用,不用懂 WebGL 或 Canvas 就可以用 Construct 3 製作遊戲,很適合拿來做小遊戲,特別是生命週期短的小遊戲,例如某個行銷檔期的遊戲。

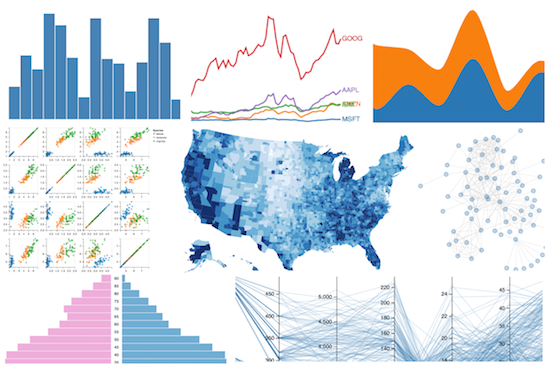
Vega 是 JavaScript 的圖表套件,背後的數據與樣式是以 JSON 定義,Vega-Lite 則是 JSON 格式較為簡化的版本。
透過 Vega 或 Vega-Lite,只要餵給它正確的 JSON 資料格式,就可以產出美觀的圖表,而且不僅是數據,圖表樣式也是在 JSON 內做定義,Vega 產出的圖表可以是 SVG 或 canvas,也可以是互動的。

伺服器監控系統,可以監控伺服器的硬體資源用量以及服務的存活性。
Netdata 和陳舊的 Nagios 比起來有幾項重要特色值得一提:

Fair-code 是種軟體授權模式,主要是讓開源軟體的作者保有商業營利的權力。
Fair-code 本身並不是具體的授權條款,它倡導的是一種新的開源模式,主要有下列四點:
Fair-code 所謂的 fair 表現在第四點上,原作者為專案貢獻了巨大的心力,但在非 Fair-code 模式的自由軟體條款下,卻很有可能被其他的大公司(AWS)把成果端走,因此 Fair-code 就是為了讓作者能「公平」的保有商業上的機會,其他人想要用於營利,必須獲得原作者同意,同意的條件當然可能包括商業上的分潤等等。
符合 Fair-code 的具體授權條款有 Common Clause 和 Clnfluent Community License。

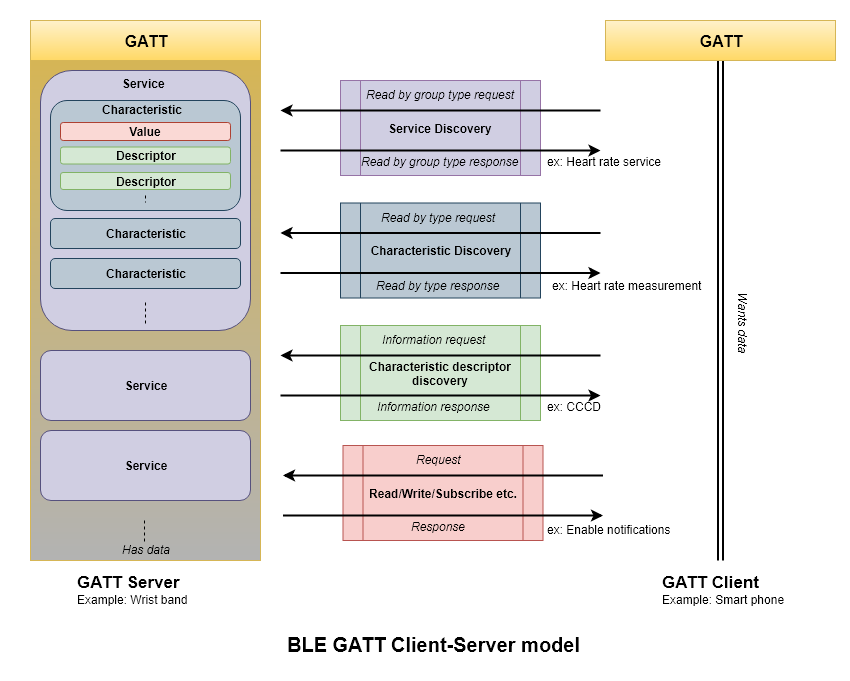
介紹 Bluetooth Low Energy 的設計架構與範例,這篇的範例是 Android 的原生 Java 範例,不包含 React Native 的範例。

輕量級的 3D 設計 app,作品可以直接嵌入到自己的網頁內。
一般想要在網頁上放 3D 的素材,不外乎就是用 WebGL,但這對一般人來說門檻又太高,Spline 提供一種更為簡便的方案,在 Spline app 內的 3D 作品直接儲存在 Spline 的雲端空間內,並且 Spline 也提供了嵌入的語法讓我們把作品嵌入到自己的網頁內,同時還保有互動性的操作,這大大降低了在網頁上放 3D 素材的門檻。
現代的狼和狗雖然基因有高達 99% 以上的相似度,但存在於狼體內的野性和已經馴化的狗是截然不同的,狗的馴化根據考證已經經歷一萬到三萬年的時間,而現代的狼並未經歷如此長時間的馴化過程,因此輕率的認為狼和狗很相似,而意圖想飼養狼的想法都是不正確的,而且未經核准飼養野生動物也是非法的,不僅是狼,包括家貓的遠親—歐洲野貓也是同樣的,即使外觀相似,他們都無法像家貓家狗一樣的被對待,非經專業訓練而試圖飼養牠們都是不智的。

巴黎與東京設計師和手工藝品作家合作的手工藝品企劃,網頁設計同時融合了中西方之美。
由 Yuka Takahashi 與 Louis Ansa 共同成立的手工藝品網站,網站內的商品都來自東京的手工藝品作家,兩位來自東西方的設計師合作的網站,網頁的整體風格,包括排版、轉場、互動等元素也都同時帶有日本的禪意和西方的排版美學,另外它也是個購物網站,在美觀、傳達品牌、購物三個面向上都取得了完美的平衡。
