
Streamlit
專門給資料科學專案使用的前端框架,可以直接吃 Pandas 的 DataFrame,並產出圖表或前端控件。
使用教學可以看這篇文章〈Building a Simple UI with Python〉。

專門給資料科學專案使用的前端框架,可以直接吃 Pandas 的 DataFrame,並產出圖表或前端控件。
使用教學可以看這篇文章〈Building a Simple UI with Python〉。

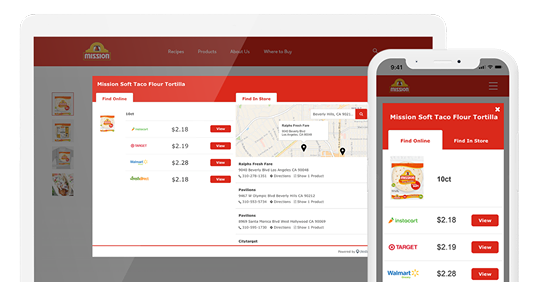
Destini 為實體通路提供以即時庫存為核心的數位服務。
Destini 的商業模式比較一言難盡,不過概念是做為實體通路的即時庫存平台,再以這樣的核心去拓展其它應用:
用更概念性的說法,Destini 是以數據為核心去拓展商業應用,它最初的利基市場也很單純,幫品牌為顧客顯示門市庫存而已,後面的應用都是有了滿滿的數據後水到渠成的產品,這些應用也帶給 Destinit 這個平台更多的附加價值,整個就是正向循環到不行。
看到 Destini,再反觀一下台灣的廠商,特別是已經長期在做實體通路 EDI 平台的關貿,還是停留在幫客戶做系統,做一個系統賺一次錢這樣的苦力思維,絲毫沒有想過以自己的利基市場為核心去打造一個正循環商業模式的可能性。

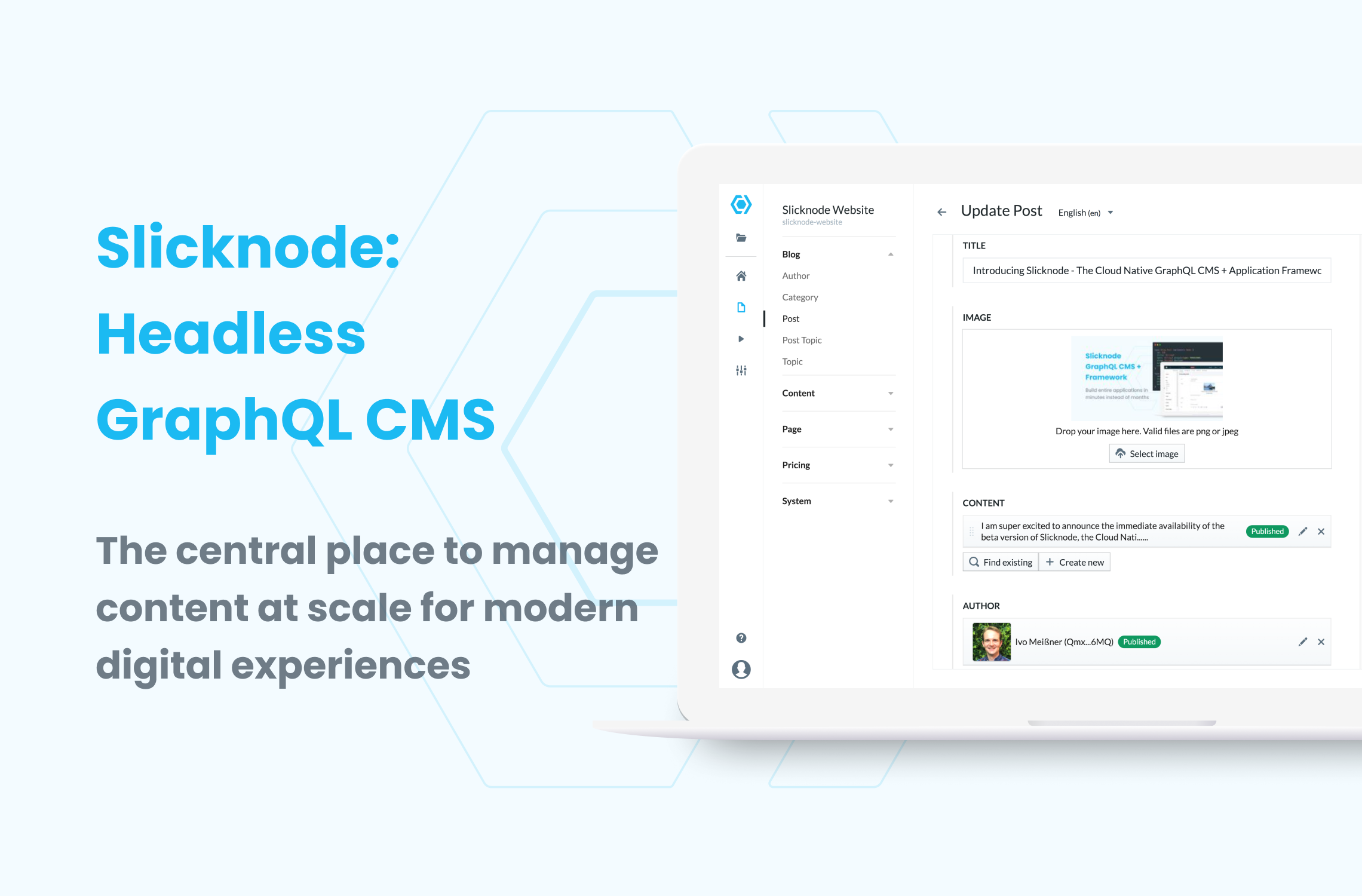
Slicknode 是架構在 AWS serverless 之上的 headless CMS。
Slicknode 和其它 headless CMS 服務較為不同之處:
在其它的 headless CMS 服務,model 的定義大多是在 web 端操作,也因此無法受到版控管理。

JavaScript 要取得網頁 windows 寬度和高度有兩種方式:
document.documentElement.clientWidth 和 document.documentElement.clientHeight,這裡傳回的值是不含視窗捲軸的真正尺度。window.innerWidth 和 window.innerHeight,這裡傳回的值是包含視窗捲軸的尺度。這兩種值在手機上大多是一樣的,因為手機的捲軸是覆蓋在頁面一側的,而且僅有在滾動時才顯現,但在桌面上就會依照作業系統或瀏覽器的不同的得到不同的結果,在 Safari 上,因為捲軸也是設計成和手機一樣,所以兩種方式也會得到相同的尺度,但一旦插上滑鼠 macOS 就會把捲軸的形式改為佔有固定寬度的形式,其它作業系統對捲軸也是各有各的樣式,所以一旦誤用了 window.innerWidth,那麼最後計算出的尺度就可能會有偏差,最常見的就是原本不會有的水平捲軸卻出現的狀況。
除了 JavaScript,CSS 也會遇到類似的問題,比較新的寬高單位 vw / vh / vmin / vmax 都是包含捲軸的尺度,100vw 用下去很容易就會發生頁面寬度超出 viewport 寬度的現象,因為假設 100vw 拿到的是 1000px 的款度,頁面內又用 100vw 把它撐滿,但實際上扣掉捲軸的寬度後,真正 viewport 剩下的只有 985px,導致原本以為會玩玩美美的撐滿版面的設計,變成超出一點點出現水平捲軸的破版設計。對於上面的例子,比較好的方法是用 100% 代替 100vw,百分比的基礎就是父容器的寬度,如果父容器是 <html>,那就會得到 viewport 真正的寬度。
簡單介紹藍芽低功耗(Bluetooth Low Energy)的 GATT 架構特性。
作者摘要式的總結 Electron 在列印方面的問題與解法。

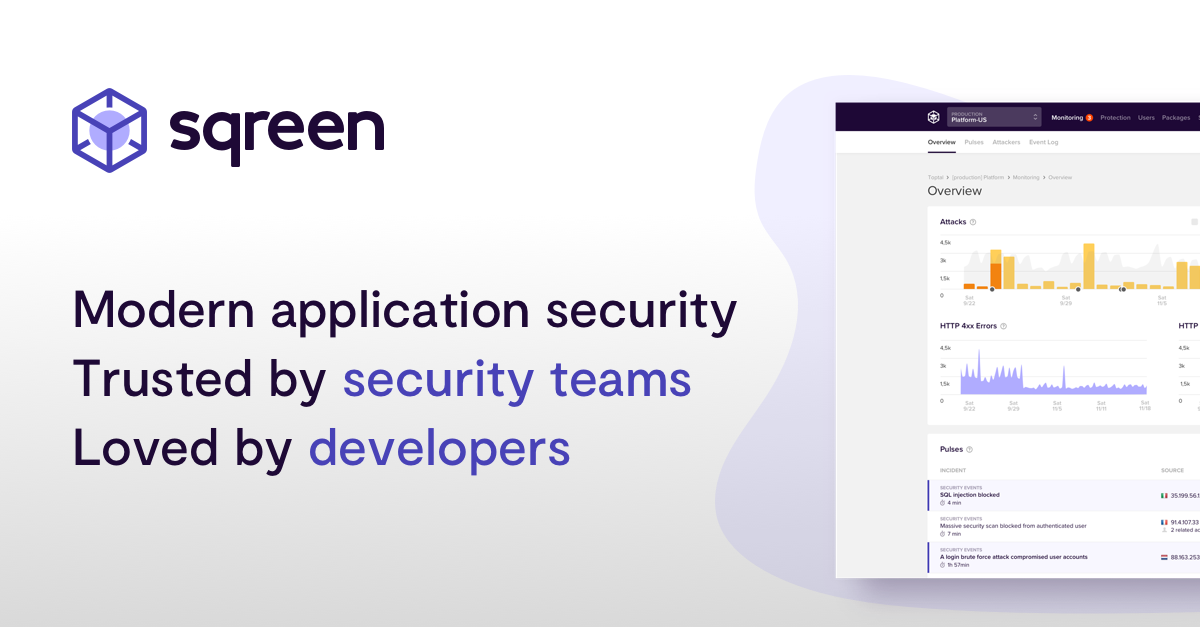
安全防護服務,特色是直接與 app 做整合。
Sqreen 有兩項重要特色:runtime application self-protection 與 in-app WAF,具體的機制是把 Sqreen 提供的套件直接整合進專案內,它會分析進來的請求,並阻擋 XSS 或 SQL 注入等攻擊。

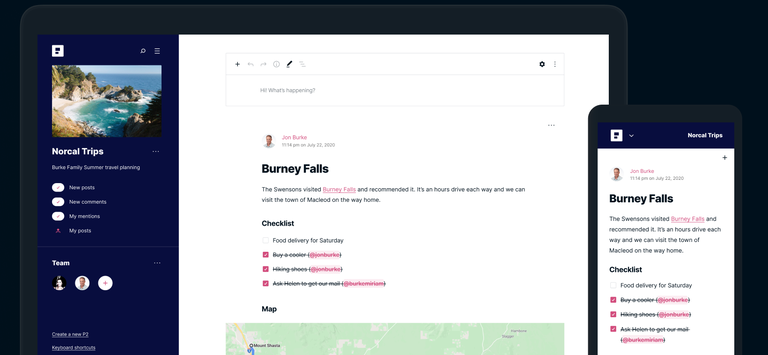
P2 是奠基於 WordPress 之上的團隊協作平台,可以寫共有的專案文件,也可以選擇性的公開頁面。
P2 同時具有文件撰寫和網頁的特性,文件撰寫方面用起來像 Quip 或 Confluence 這種企業文件協作系統,網頁的特性用起來則像 SharePoint Portal,可以讓每個專案都自己的入口和樣式,看來 Automattic 也想做企業客戶的生意,不過令人顧慮的是 P2 的開發活力感覺頗停滯,也沒有明確的收費方案,這兩點會令企業客戶沒有足夠的信心採用。
