
Fetch API 教程
Fetch API 用於在發出 HTTP 請求,文章清晰的介紹了 Fetch API 的用法。

這篇介紹 Layr 的原理和用法,Layr 是 JavaScript 的套件,它可以讓物件在前後端直接傳遞和調用而不用透過 API 的格式轉換。
在前後端分離的架構下,一般前後端都需要透過 API 傳遞資料,這涉及了物件格式的轉換,最常見的是轉成 JSON,而另一端收到 JSON 也要再次轉換回自己的物件格式,Layr 的出現讓前後端可以直接互相傳遞和調用物件,Layr 背後的機制是 RPC 協定和 Deeper 協定。

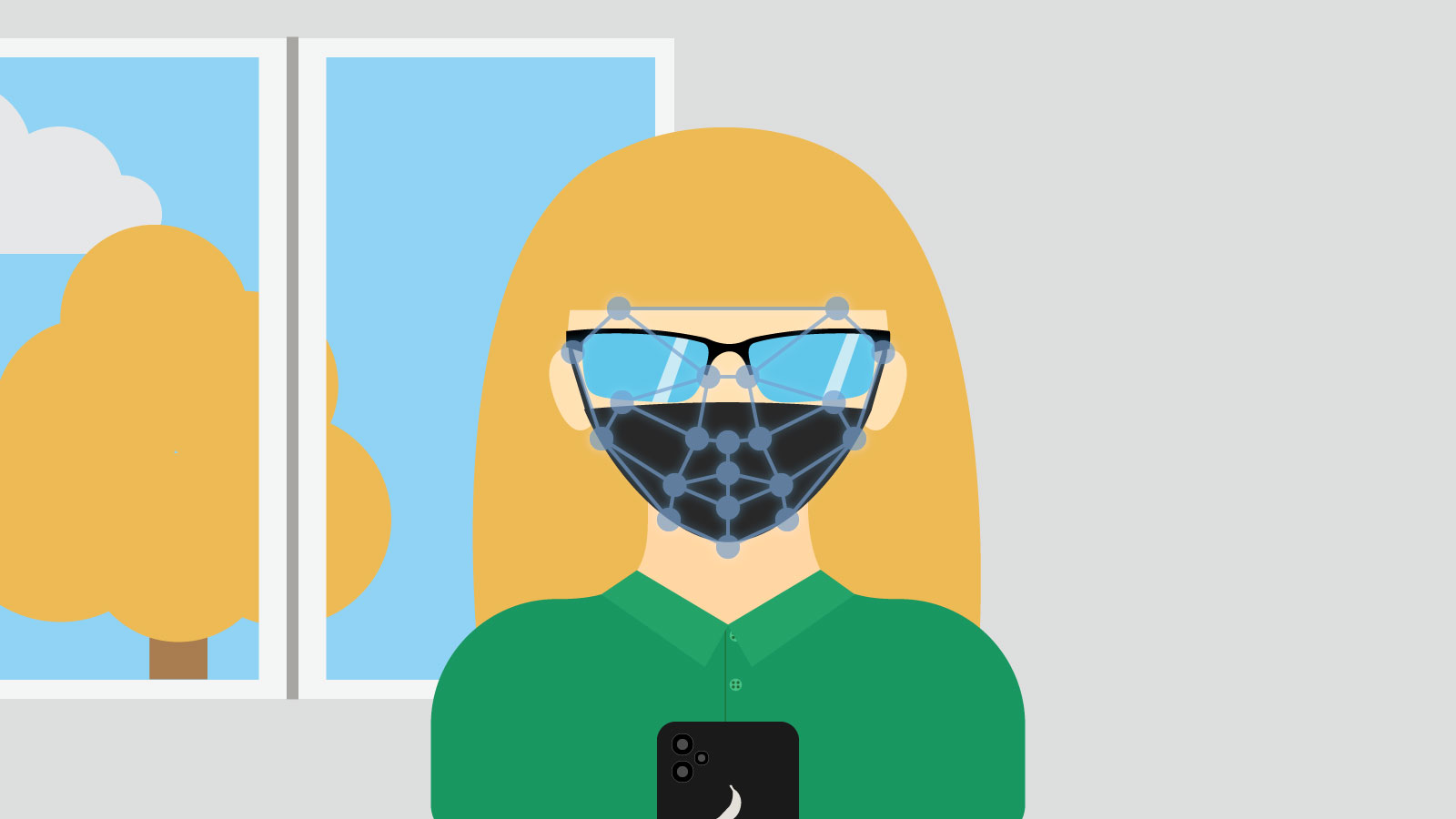
用 web 原生的 Shape Detection API 做人臉識別的教學與範例。
Shape Detection API 除了人臉識別,還有條碼識別與文字識別,但在瀏覽器的實作程度不一,目前還不適合進入生產環境使用。

介紹用 Passport 套件在 Node.js 專案實現第三方登入功能。
現在的第三方登入都是依循 Oauth 協議,於是像 Passport 這樣的套件就出現了,它把 Oauth 封裝起來,並提供接口讓其他的 Node.js 專案可以取用,除了 Passport,另外也有商業性的服務 OneAll 也是提供第三方登入整合服務,但 OneAll 除了 API 外,有自己的後台提供較簡易的設定及分析功能,兩者取向略有不同。

Moment.js 應該是當今在 JavaScript 內最普遍的日期時間套件了,自 2011 年問世的這個套件也成為許多框架的依賴套件之一,最近開發團隊宣告,Moment.js 將要進入維護模式,不再有新功能與小錯誤修正,但會繼續做安全性更新,確保與之依賴的其它套件能保有基本的安全性。Moment.js 之所以要進入維護模式,與 JavaScript 與前端框架的演進有所關係,Moment.js 的對當代前端框架來說是個太大的包袱,而 Moment.js 自己也有自己的歷史包袱,為了維持與既有 API 的相容性,很難大幅度的重構,另外 JavaScript 本身的日期時間 API 也足以應付大部分的應用需求,在這些因素存在的情況下,Moment.js 因此決定進入維護模式。

JS1024 是個競賽,參賽者必須在 1024 bytes 的大小限制內做出 JavaScript 的作品,最近剛公佈 2020 年度的優勝者,可以看到即使是這麼嚴苛的限制還是有辦法做出那些很酷的特效和小遊戲。
CSS 變數可以取代許多以往要透過 JavaScript 實現的效果,並且簡化了程式碼與邏輯,看完會腦洞大開。