
Wunderpresentation
一個很有趣的服務,幫我們把線上文檔轉換成投影片,目前支援 Notion、Markdown、Trello,未來會支援 Figma 以及提供 API 讓外部服務使用。

一個很有趣的服務,幫我們把線上文檔轉換成投影片,目前支援 Notion、Markdown、Trello,未來會支援 Figma 以及提供 API 讓外部服務使用。

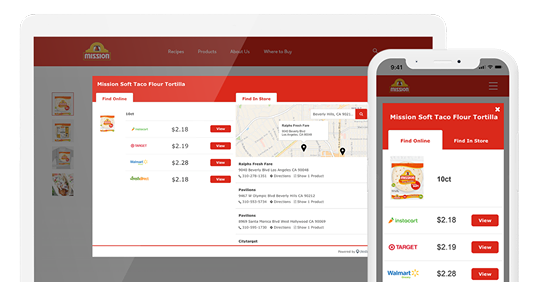
Destini 為實體通路提供以即時庫存為核心的數位服務。
Destini 的商業模式比較一言難盡,不過概念是做為實體通路的即時庫存平台,再以這樣的核心去拓展其它應用:
用更概念性的說法,Destini 是以數據為核心去拓展商業應用,它最初的利基市場也很單純,幫品牌為顧客顯示門市庫存而已,後面的應用都是有了滿滿的數據後水到渠成的產品,這些應用也帶給 Destinit 這個平台更多的附加價值,整個就是正向循環到不行。
看到 Destini,再反觀一下台灣的廠商,特別是已經長期在做實體通路 EDI 平台的關貿,還是停留在幫客戶做系統,做一個系統賺一次錢這樣的苦力思維,絲毫沒有想過以自己的利基市場為核心去打造一個正循環商業模式的可能性。
輔助配色的 web app,根據你的喜好逐一的幫我們挑出協調的配色。
Palettable 使用上很直覺,它會先隨機挑一個顏色,我們只要回答喜歡或不喜歡這個顏色,如果不喜歡,則 Palettable 會換另一個顏色,如果喜歡,則會以第一個顏色為基礎,挑出下一個顏色,我們同樣只要回答喜歡與否即可,以此類推直到挑出五個顏色為止,它會自動的根據我們的喜好調配出一組和諧的色票,Palettable 並沒有說明背後推薦的機制,不確定是人工智慧還是工人智慧。

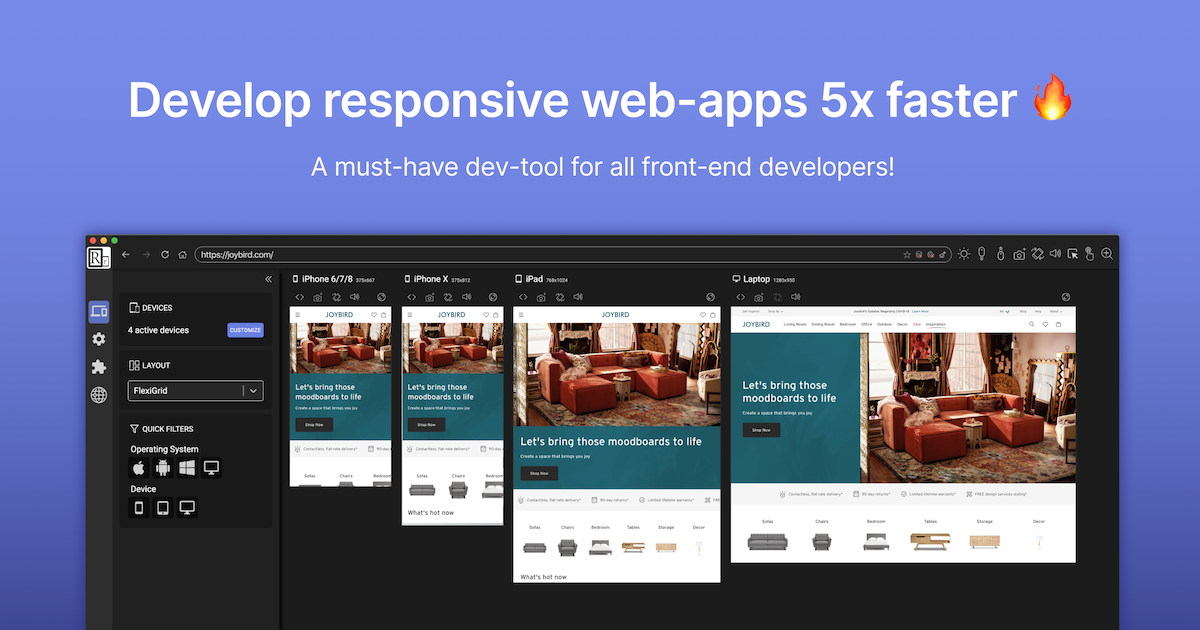
Responsively 是專為 RWD 網頁的設計者開發的瀏覽器,內建各式設備尺寸,可以一目了然的看到所有尺寸下版面的樣貌,在瀏覽器內的捲動、點擊等動作也可以自動的同步到每個設備的子窗格內,當然開發者必備的 Inspector 也是一定要有的。

輕量級的 3D 設計 app,作品可以直接嵌入到自己的網頁內。
一般想要在網頁上放 3D 的素材,不外乎就是用 WebGL,但這對一般人來說門檻又太高,Spline 提供一種更為簡便的方案,在 Spline app 內的 3D 作品直接儲存在 Spline 的雲端空間內,並且 Spline 也提供了嵌入的語法讓我們把作品嵌入到自己的網頁內,同時還保有互動性的操作,這大大降低了在網頁上放 3D 素材的門檻。

LiveAgent 整合多管道的客戶訊息,讓客服人員可以統整管理及回覆。
像這樣整合多管道的客服系統,其實還是有所侷限,例如說台灣人最常用的 LINE,受限於 LINE 的政策,遲遲無法讓第三方服務做到讀取與回覆的功能,其實 LINE 可以考慮把這樣的 API 列為收費服務,並把發訊數量做一些管控,讓第三方服務有機會整合 LINE,也讓 LINE 的營收更多一些。

伺服器監控系統,可以監控伺服器的硬體資源用量以及服務的存活性。
Netdata 和陳舊的 Nagios 比起來有幾項重要特色值得一提: